Monday, October 27, 2014
An argument for using WebGrease instead of the ASP.Net Web OptimizationFramework
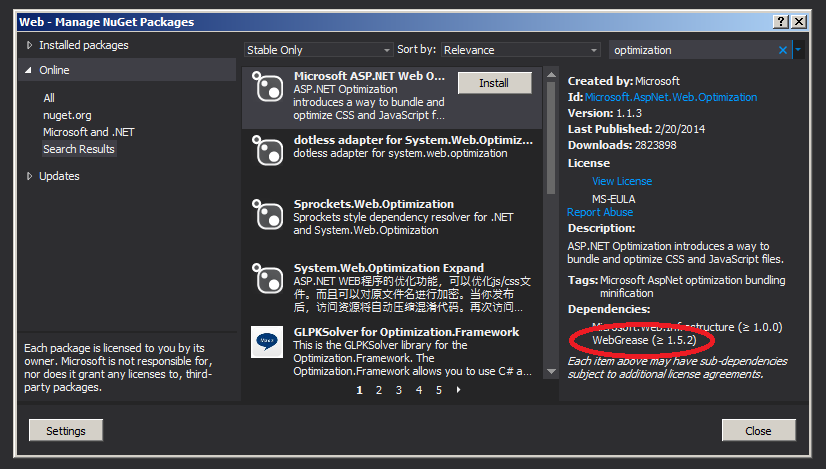
ASP.Net Web Optimization was introduced to ease the minification and bundling of JavaScript and CSS files within your project. It's available out of the box with any new project that uses the MVC 4 project templates. In your App_Start folder, there's a file called BundleConfig where you configure what files should be minified and bundled into one file. Minification and bundling are a good thing of course, because they reduce the number of requests the browser has to make in order to retrieve the resources it needs to render a page, and they reduce the size of those resources.
But, what if you have an MVC 3 or WebForms project? What do you do? There are plenty of tutorials out there that will walk you through adding the ASP.Net Web Optimization NuGet package to your project, and the steps that it will take to get your project configured. This post however takes a different approach. What if we don't use the ASP.Net Web Optimization package at all... what if we just use WebGrease instead?
Subscribe to:
Posts (Atom)